-//POST:.

|
Sprite Editing On A Phone!??
|
Kefla Sprite Polishing
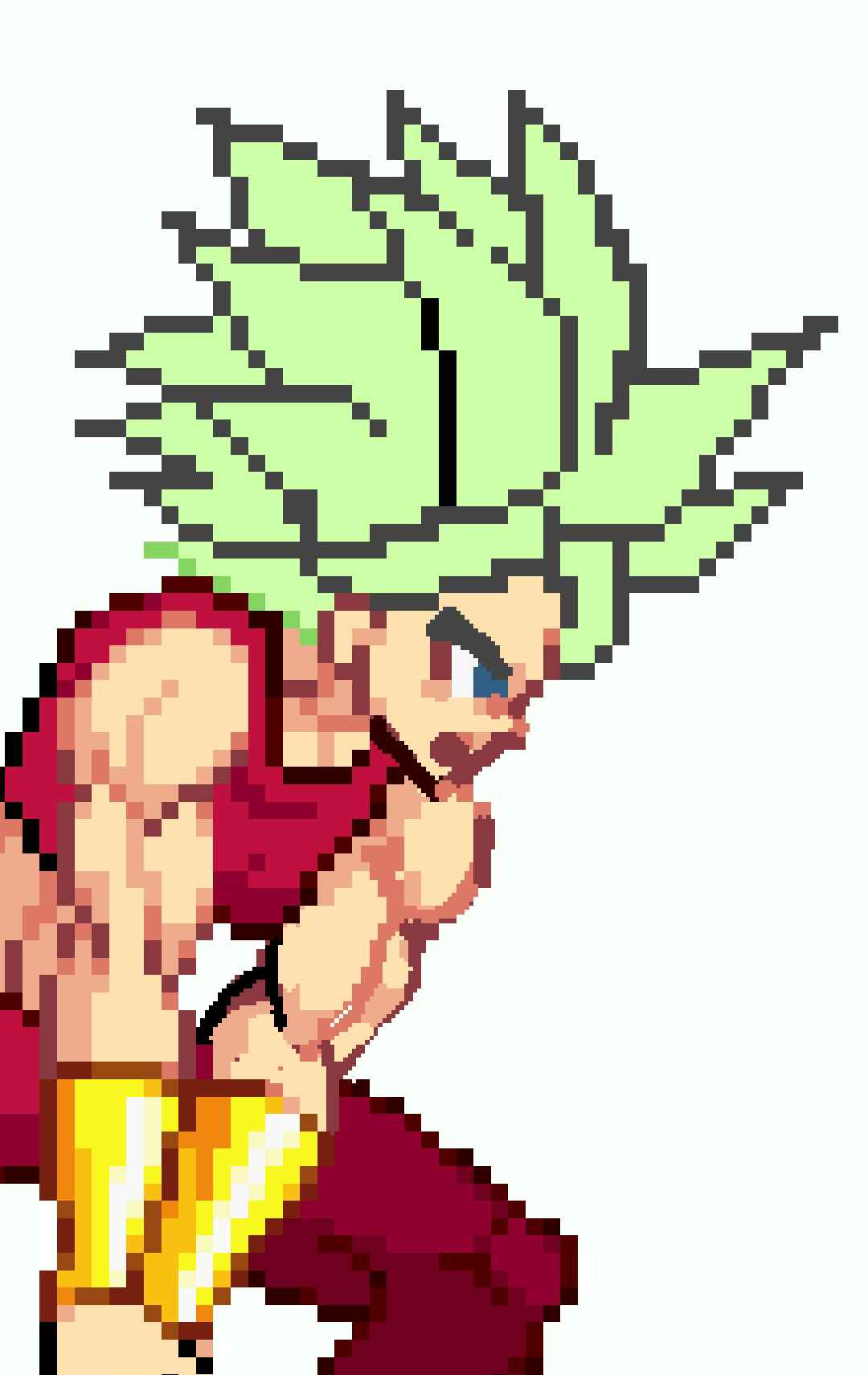
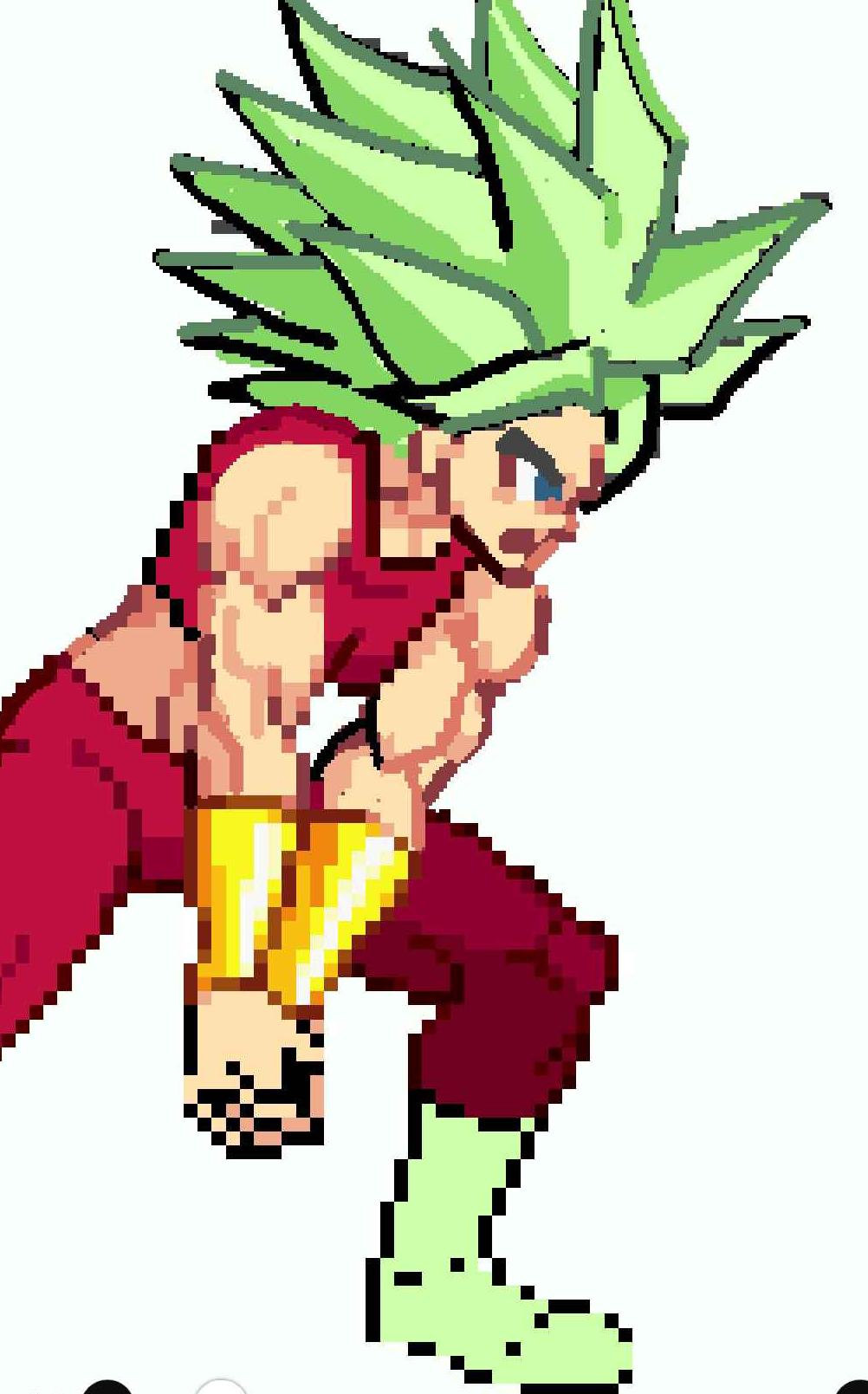
This is a quick one. We're skipping the creation process for now. That'll come later and I promise. I'll get as detailed as possible. For now, Let's look at this kefla sprite!
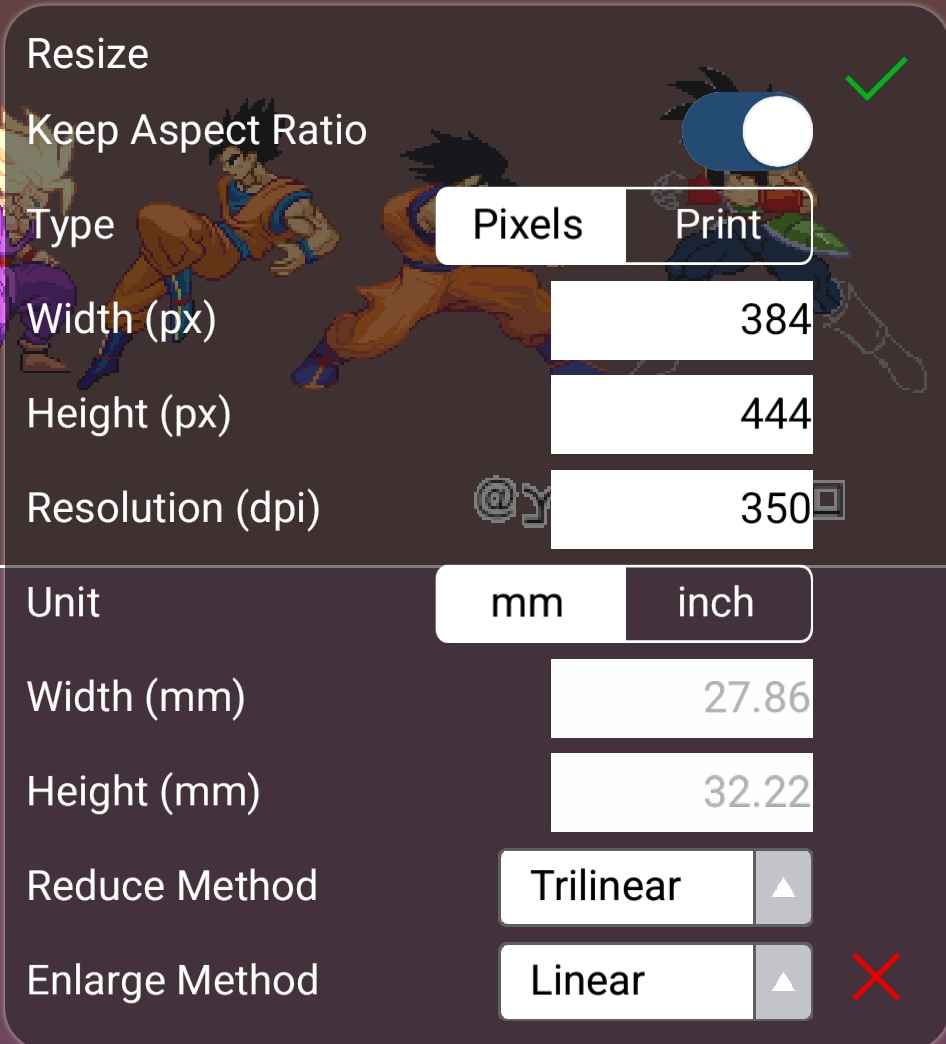
As you can see... It's lacking. BUT, It's a solid base to start! Now, This will work for any sprite you're interested in editing. I'll be using IbisPaintX. You want to start off by upscaling the canvas, I upscaled mine x4.


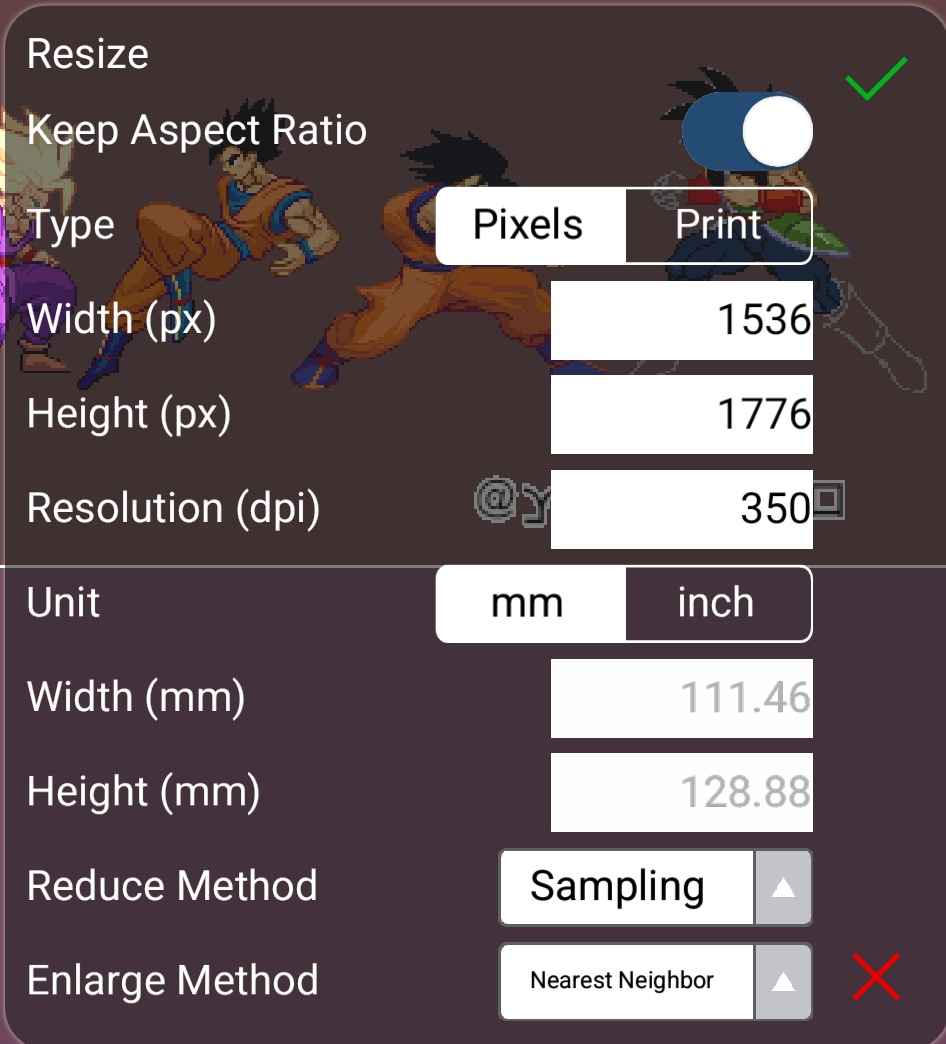
Make sure you changed the reduce to 'Sampling' and enlarge method to 'Nearest Neighbor'. otherwise you're scaling will come out blurry.

Perfectly resized pixels, That's what I like to see!
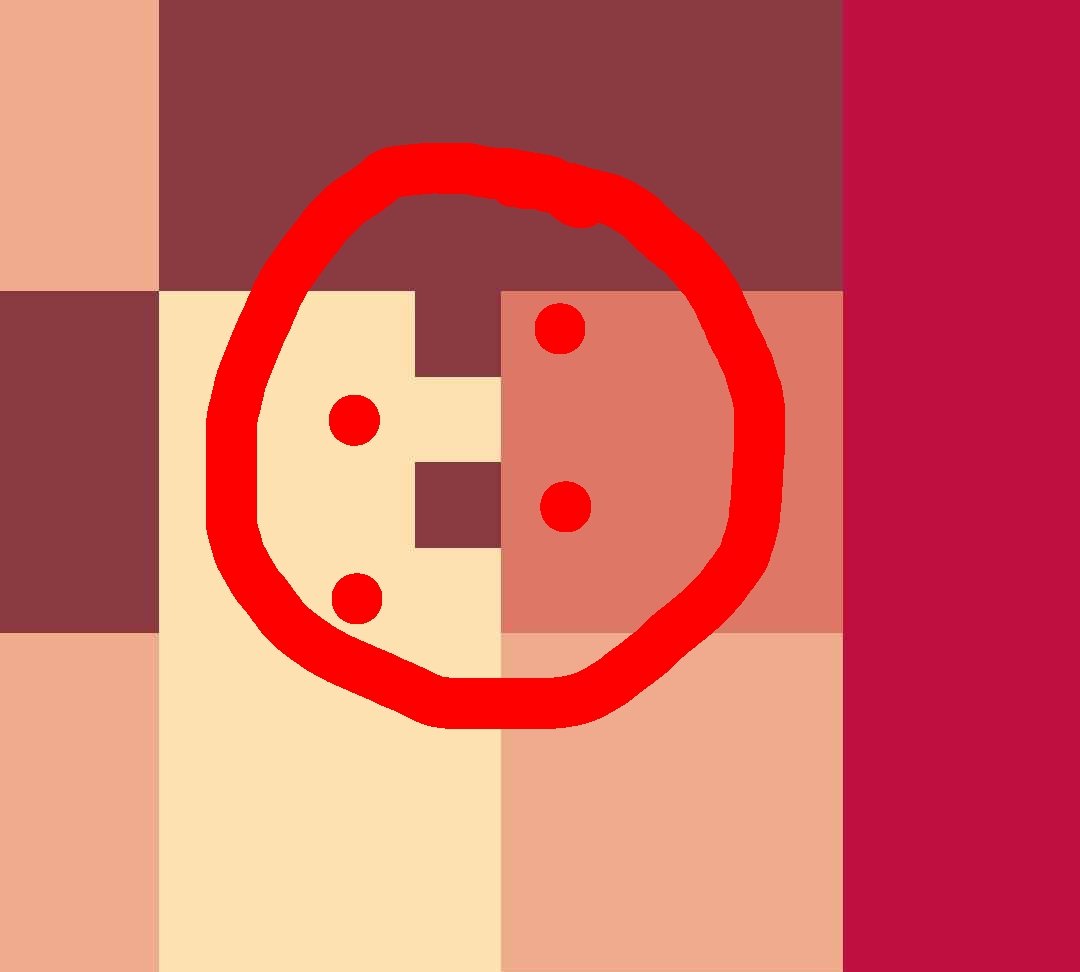
Okay now here's the art part, We're going to draw over the pixels! Make sure you've selected the digital brush!

Yeah real fun but why are we doing this? We're translating an anime artstyle into sprite form. it's hard to figure out what pixels will represent what feature on a sprite. Since the sprite is so small, Drawing it from a higher resolution will make it WAY easier to translate this style to such a small size.

aaaand some more editing! I used this chance to start the hair a bit. Solid edit but now how do we make the pixels consistent? Well we're going to shrink it! Make sure your Shrink and Enlarge settings are the same as when you enlarged your canvas and then set your canvas to the same size as before.
 Awesome.
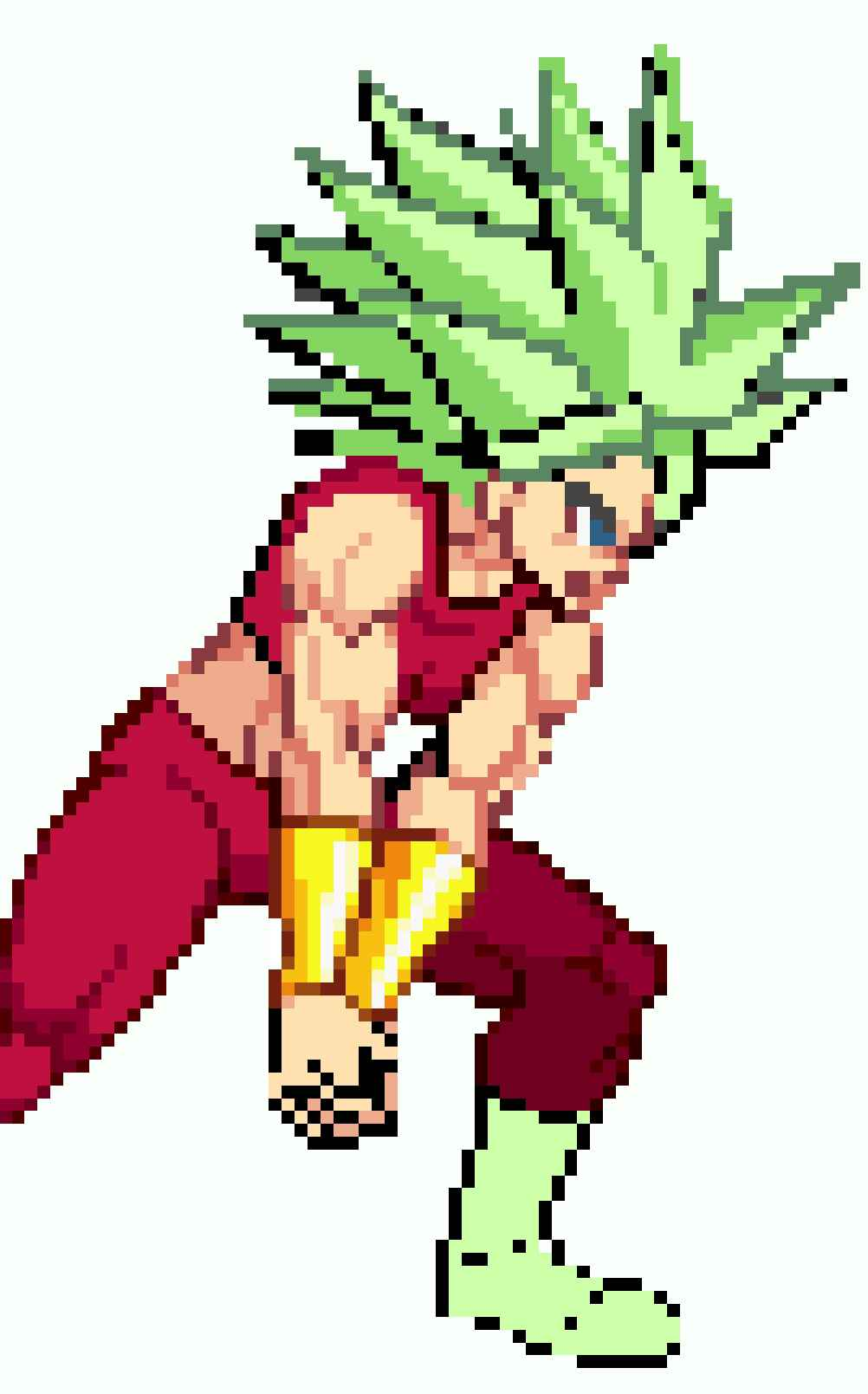
After that, It's everything you know about spriting. Just start polishing the shrunken sprite. It's much easier now because you already know what your pixels represent, You've already drawn it out! Here's some of the work I've done so far.

I'm gonna head out and finish fixing some of the jank.
Here we go! With some simple editing, We now have a girl who can stand next to the mightiest of heroes! This method gave us a very solid result. I think I'll use the same method to complete the entire sprite.



POW!!
|
